L’icona con una lente di ingrandimento è molto comune nelle interfacce utente e ha la caratteristica insolita di poter rappresentare due funzioni alquanto diverse:
 nel significato “letterale” indica lo zoom, ad es. per la visualizzazione di una pagina, e può includere il segno + (ma anche –) al suo interno;
nel significato “letterale” indica lo zoom, ad es. per la visualizzazione di una pagina, e può includere il segno + (ma anche –) al suo interno;
 nel significato metaforico indica la ricerca (la lente è lo strumento che per tradizione simboleggia il lavoro degli investigatori, come Sherlock Holmes).
nel significato metaforico indica la ricerca (la lente è lo strumento che per tradizione simboleggia il lavoro degli investigatori, come Sherlock Holmes).
 Il significato di solito si desume dal contesto e dalla posizione dell’icona (su una barra degli strumenti o di stato per lo zoom, accanto o dentro una casella per la ricerca), tanto che in alcuni programmi entrambe le funzioni sono simboleggiate con una lente, differenziata però nell’aspetto.
Il significato di solito si desume dal contesto e dalla posizione dell’icona (su una barra degli strumenti o di stato per lo zoom, accanto o dentro una casella per la ricerca), tanto che in alcuni programmi entrambe le funzioni sono simboleggiate con una lente, differenziata però nell’aspetto.
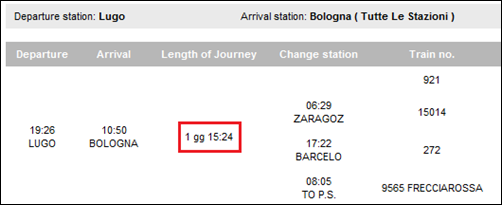
Fatte queste premesse, quale funzione attribuireste alle icone che appaiono nella pagina Scelta del viaggio del sito Trenitalia?
Continua a leggere >>




![[fare clic sull'immagine per vedere l'originale] Schermata ARGO: nel giudizio, nella parte inferiore della finestra, si può notare la mancanza di accenti, sostituiti da apostrofi, e gli spazi prima dei punti. schermata software Argo Giudizi](https://www.terminologiaetc.it/wp-content/uploads/2013/02/schermata-ARGO2.png)
 Il significato di solito si desume dal contesto e dalla posizione dell’icona (su una barra degli strumenti o di stato per lo zoom, accanto o dentro una casella per la ricerca), tanto che in alcuni programmi entrambe le funzioni sono simboleggiate con una lente, differenziata però nell’aspetto.
Il significato di solito si desume dal contesto e dalla posizione dell’icona (su una barra degli strumenti o di stato per lo zoom, accanto o dentro una casella per la ricerca), tanto che in alcuni programmi entrambe le funzioni sono simboleggiate con una lente, differenziata però nell’aspetto.