…
Luisa Carrada nel blog del mestiere di scrivere ha usato un nome molto efficace, “serrandina”, per identificare un effetto usato in siti come The Guardian: è il breve testo descrittivo associato ad alcuni titoli e visualizzabile facendo passare il puntatore del mouse sopra ai titoli stessi.
Cos’è il mouseover
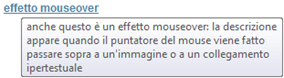
Si tratta di un effetto mouseover (evento mouseover da un punto di vista più strettamente di programmazione): quando il puntatore del mouse o del touchpad passa sopra un elemento, questo cambia aspetto, ad es. un pulsante diventa di un altro colore,  un’immagine o del testo vengono visualizzati in una finestrella popup, appare un URL sulla barra di stato, ecc. Un esempio tipico e noto a tutti: le descrizioni dei comandi sulle barre degli strumenti (tooltip).
un’immagine o del testo vengono visualizzati in una finestrella popup, appare un URL sulla barra di stato, ecc. Un esempio tipico e noto a tutti: le descrizioni dei comandi sulle barre degli strumenti (tooltip).
In inglese la “serrandina” è un tipo di mouseover dropdown (è un effetto che appare “a discesa”); non so se esista un termine specifico ma immagino si possa chiamare mouseover dropdown box o mouseover dropdown text.
Terminologia italiana e utente finale
E in italiano? In un contesto sulla comunicazione, come nel blog del mestiere di scrivere, “serrandina” è perfetto. In istruzioni o materiale di riferimento, dove ci si aspetta terminologia meno informale, andrebbero invece fatte altre considerazioni. Se dovessi proporre un termine, innanzitutto analizzerei il concetto e il relativo sistema concettuale originale (ad es. gli altri concetti subordinati a mouseover dropdown, come mouseover dropdown menu, e i concetti correlati relativi ad altri eventi del mouse, tipo mouseclick), poi, dopo aver verificato l’uso del termine all’interno del prodotto, stabilirei se altrove è diffuso e già standardizzato oppure se esistono alternative in contesti d’uso diversi, quindi, se necessario, farei alcune valutazioni in base al tipo di utente finale, ad esempio:
| ▄ | se è un utente generico a cui si vuole illustrare la funzionalità del sito Web, si potrebbe optare per una descrizione come testo a discesa che appare al passaggio del mouse; è una soluzione lunga e non identifica il concetto con un termine univoco ma è accettabile se è l’unica occorrenza: ha il vantaggio di essere esplicita e non costringe l’utente a imparare nuovi termini |
| ▄ | se si tratta di un utente con competenze tecniche si potrebbe proporre invece testo a discesa con mouseover (sottinteso “effetto” e/o “evento”); è utile mantenere il riferimento all’inglese mouseover se fa parte del codice che definisce l’evento |
In entrambi i casi opterei per testo per il tipo di effetto, anche se è molto generico, perché nelle interfacce grafiche descrizioni più specifiche come casella o riquadro sono già associate a concetti ben definiti, ad es. casella di testo corrisponde all’inglese textbox e implicherebbe l’inserimento di testo da parte dell’utente, invece non previsto qui: ecco sottolineata l’importanza dell’analisi del sistema concettuale, che identifica l’esistenza del concetto coordinato mouseover dropdown textbox e aiuta ad evitare incongruenze ed errori terminologici.
…
Vedi anche: border / boundary / edge / perimeter network per alcuni esempi di relazioni tra concetti (subordinati, coordinati, correlati) e [aggiornamento] Usare sempre il flussometro! per un altro esempio di scelte terminologiche e utente finale.
…


Luigi Muzii:
E il vecchio “a tendina” dov’è finito?
Licia:
@ Luigi Muzii: lo eviterei proprio perché “vecchio” 😉
Credo sia sempre importante mantenere la coerenza con la terminologia esistente a cui l’utente è già abituato (ne ho parlato nei post con tag curva di apprendimento).
Nella documentazione ufficiale i maggiori produttori di software usano a discesa per rendere l’inglese dropdown (drop-down / drop down), come si può verificare nelle memorie di traduzione consultabili in TAUS e nel Portale linguistico Microsoft ma anche nella documentazione Apple, Firefox, Google Chrome, ecc. (per confrontare testo originale inglese e italiano, post Documentazione multilingue).
Luigi Muzii:
Curioso: una delle regole di base della comunicazione tecnica è di non introdurre termini nuovi in sostituzione di consolidati che definiscano lo stesso concetto, a meno di non volerlo caratterizzare in senso proprietario. È forse questo il caso? I casi citati, a cominciare da TAUS, fanno riferimento proprio ad ambiti proprietari o di derivazione proprietaria dovuta all’affermazione di una soluzione precedente. Dubito, ad ogni modo, che in ambito aziendale ci sia accondiscendenza verso questo tipo di riflessioni che tendono a distrarre dalla missione.
Licia:
@Luigi Muzii: le scelte terminologiche dei principali produttori di software in genere cercano di essere pragmatiche, ad es. se si introduce un prodotto in un settore nuovo per l’azienda, si analizza sempre la terminologia usata da chi in quel settore c’è già (di nuovo il concetto di curva di apprendimento nel passaggio da un prodotto all’altro, ecc.): come sottolinea anche lei, si evita di introdurre termini nuovi se ce ne sono già di consolidati, come nel caso di a discesa, in uso da almeno 20 anni all’interno del sofware più conosciuto e quindi più usato dagli utenti. A questo proposito può essere interessante segnalare, visto che forse non sono in molti a saperlo, che tra i principali produttori di software, anche tra alcuni di quelli percepiti come concorrenti, esistono progetti di collaborazione proprio sulla terminologia.
In altri settori è diverso e si spinge molto sulla terminologia proprietaria proprio per caratterizzare il proprio prodotto, ad esempio nei pezzi di ricambio nell’industria automobilistica.
Magari potrebbe essere così gentile da darci qualche esempio specifico di scelte terminologiche riconoscibili di cui si è occupato e che chiariscano il suo riferimento alla missione aziendale?
Grazie.